How to Use Webhooks to Turn Your Software Platforms into a Digital Relay Team

Bang!
The starter pistol has fired for the relay race and you’re sprinting to get the baton to the next runner. As soon as you pass them the baton, they’re off to the next runner, and then the next, until the last runner crosses the finish line.
Using webhooks is like a digital relay race, with a trigger in one web application starting a sequence of events that passes data from one platform to the next, optionally triggering an event in each as the baton gets passed through the relay sequence.
You’ve got a team of software platforms that you use, like Zendesk or Intercom for support requests, Wootric for customer feedback, Salesforce as your system of record for Sales & Customer Success, and Tableau for analytics. With webhooks, you can create a digital relay of data. Once these systems are passing info to each other you can accomplish all kinds of workflows that streamline data collection, analysis and action.
To skip the technical definition to get to the uses of webhooks, click here!
What Exactly are Webhooks?
Webhooks are “user defined” notifications that allow a web application — a.k.a. a cloud-based software platform or software system — to provide or receive real-time information to or from another web application about an event’s completion.
Webhooks can be incoming, i.e. the app is getting notified when something happens along with context around that event, or they can be outbound, i.e. the app is sending notifications out to other apps about events that occur within its services, along with context around that event.
It is inefficient to constantly request data from another network (a.k.a. polling for new data at regular time intervals in engineer-speak) and many internet browsers cannot support having an open connection between two web applications. Webhooks are an efficient, flexible, and convenient way to bring up-to-date data into the web applications you use regularly.
Compared to hiring a developer to create a native integration of one application on another, webhooks are a tech-lite method to sync data and trigger workflows across multiple applications. This also has the benefit of letting you work mainly on the software systems that you are most familiar with.
What are Webhooks Used For?
Webhooks’ capabilities allow you to:
- Know that a specified event took place — e.g. a support ticket closed, a payment method was added, a survey was completed (a.k.a an incoming webhook)
- Let another software platform know that the event took place (a.k.a. an outbound webhook)
- Ensure that data is synced across all platforms
- Set off an automatic relay of data and workflow for a network of software platforms
All of these can be combined to create “relays” for insight in a customer feedback program. Here are a couple of common use cases:
Improving Customer Support
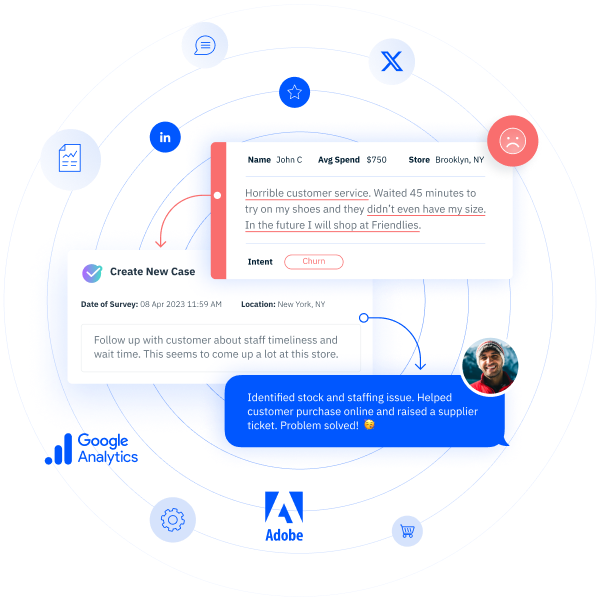
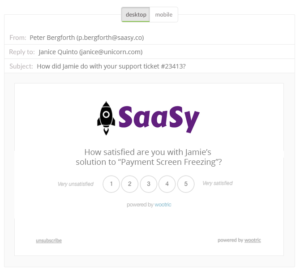
Use Case: Zendesk Support Ticket Closure Triggers Email Customer Satisfaction (CSAT) Survey
One prevalent use case for webhooks is triggering a survey after the closure of a support ticket in Zendesk or a customer conversation in Intercom.
Let’s take the support ticket example. Zendesk tickets are loaded with information, like ticket ID # and ticket requester email, that can be sent via a webhook to Wootric to trigger a Customer Satisfaction (CSAT) survey.
This additional information, or properties, allow you to customize the title and body of the email survey that gets sent to your customer.
Having CSAT feedback after support cases are closed can help inform the training and organization of your support teams. You’ll have a better understanding of your customer’s expectations of interactions with the Support team. CSAT feedback at this journey point can help you identify any gaps in your support experience.
Keep the Relay Going: Follow-up with Dissatisfied Customers
Use Case: Salesforce Workflows or Zapier webhook triggers a new case open or follow-up task
Using Salesforce workflows and our outbound webhook, you can close the loop with unhappy customers by triggering a new case to open for Support or Success when a poor CSAT score comes in, or assign a task of follow up to specific individuals. This will show your customers that you are actively listening to their feedback and value it, making it more likely for them to stick with you. It can also clear up any potential miscommunication that may have occurred during the original interaction.
As you plan out your webhooks, be wary of survey fatigue. Wootric has built in protection from sending surveys too frequently to customers so you don’t have to worry about accidentally bombarding customer inboxes.
Take Action or Test a New Strategy with One Segment of Customers
Use Case: Mixpanel Event in Specific Segment Triggers an In-App Customer Survey
Another useful way to use webhooks is to have Mixpanel events, such as a customer creating their first report with your app or completing their first order, trigger a survey for specific segments of users.
Let’s say you are a meal kit delivery app, like Blue Apron or HelloFresh, and you want to test a new dinner party kit.
You can use a webhook to survey the dinner party kit customers the next time they log in your meal kit app. That survey might be a Customer Effort Score (CES) survey (” How easy was it for you to cook your dinner party meal?”), or it might be a CSAT survey, depending on what kind of feedback you are looking for.
This feedback would identify improvements that need to be made to the new dinner party meal kit. It will also identify people who love it. Another webhook can trigger a task be assigned to a marketing team member to reach out to those promoters for testimonials or a potential interview.
Incorporate CX Metrics into Business Analytics
Use Case: Send Wootric Net Promoter Score Survey Data into Tableau or Chartio
Compiling all of your data from multiple web applications for correlating analysis can be tedious and frustrating. Sometimes it can feel like your data is trapped in one app or another with no way of importing that data in real time.
Webhooks allow you to bring data from multiple sources for consolidated, holistic reporting. This helps you create beautiful reports, rich with context, and connect all of your various analyses to guide organizational action.
If you’ve already been surveying customers with Wootric, our dashboard has been helping you manage your customer feedback program. We often see our customers’ business analysts use webhooks to report customer experience metrics, like Net Promoter Score, alongside other KPIs, such as churn or expansion revenue.
Webhooks allow you to take all of the raw data from Wootric and send it to interactive data visualization applications like Tableau, Chart.io, or Looker as the feedback comes in, in real time. The information reflected in charts is updated every time new survey feedback comes in.

Create a Holistic View of Account Health
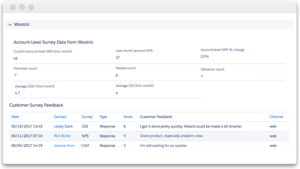
Use case: Send Wootric CX Data to Salesforce or other CRM
Gathering customer feedback to understand the health of your organization often relies on both relationship monitoring through drip/cadence Net Promoter Score (NPS) and journey point monitoring through transactional CSAT/CES surveys.

Using all three of these CX surveys at appropriate journey points can provide a bird’s eye view of your customers’ journey, with each survey score reflecting different parts of the entire journey. Wootric offers a native integration to accomplish this in Salesforce, but you can use a webhook service like Zapier to move Wootric data to any CRM.
Custom Insight Through Creative Webhook Use
Webhooks enable you to customize the segments you survey, the events that trigger a survey, as well as the title and survey question itself. With some creativity and planning, webhooks and CX surveys can get the exact information you want into your preferred web application for insight and analysis.
Measure and improve customer experience. Sign up today for free Net Promoter Score, CSAT or Customer Effort Score feedback with InMoment.